
Tumblr est un excellent outil de blogging, surtout pour les amateurs de mo-blogging, mais il ne dispose pas de fonctionnalité de commentaire en natif. Alors pour pouvoir proposer des commentaires à vos lecteurs sur Tumblr il suffit d’y associer les services de Disqus.
Disqus propose un système de gestion des commentaires vraiment puissant et riche de fonctionnalités web 2.0 (intégration de twitter, Seesmic, facebook connect et j’en passe). Pour commencer, je vous conseille donc de créer un compte sur Disqus. Ensuite la méthode la plus simple pour coupler Disqus et Tumblr c’est de vérifier que votre thème gère les commentaires via Disqus:
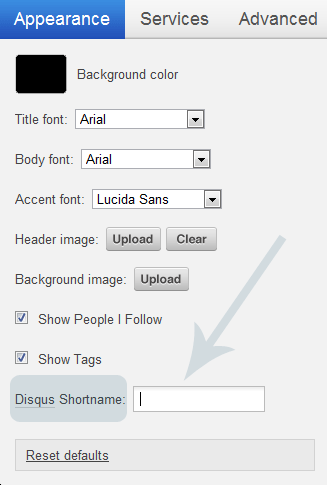
- Connectez vous sur Tumblr et dirigez vous vers la page tumblr.com/customize
- Dans l’onglet « Appearence » cherchez la présence de la case « Disqus Shortname »
- Placez y le shortname correspondant à votre blog

Si ce n’est pas votre cas il vous reste la possibilité d’incorporer à la main les commentaires Disqus dans votre thème Tumblr. Voici la marche à suivre:
- Allez dans L’onglet « Theme »
- Cliquez sur « Use Custom HTML »
- Copiez/collez juste APRES
{/block:Posts}le code suivant
<script type="text/javascript">var disqus_url = "{Permalink}"; var disqus_title ="{block:PostTitle}{PostTitle}{/block:PostTitle}";</script>{block:Permalink}<div id="disqus_thread"></div><script type="text/javascript" src="http://disqus.com/forums/DISQUS_SHORTNAME/embed.js"></script><noscript><a href="http://disqus.com/forums/DISQUS_SHORTNAME/?url=ref">View the discussion thread.</a></noscript><a href="http://disqus.com">blog comments powered by <span>Disqus</span></a>{/block:Permalink}<script type="text/javascript">
//<![CDATA[
(function() {
var links = document.getElementsByTagName('a');
var query = '?';
for(var i = 0; i < links.length; i++) {
if(links[i].href.indexOf('#disqus_thread') >= 0) {
query += 'url' + i + '=' + encodeURIComponent(links[i].href) + '&';
}
}
document.write('<script charset="utf-8" type="text/javascript" src="http://disqus.com/forums/DISQUS_SHORTNAME/get_num_replies.js' + query + '"></' + 'script>');
})();
//]]>
</script> - Copiez/collez juste AVANT
{/block:Posts}le code suivant
<div style="font-size: 10px; text-align: left;"><a href="{Permalink}#disqus_thread">Comments</a></div> - N’oubliez pas de remplacer DISQUS_SHORTNAME par votre identifiant Disqus
Et voilà le tour est joué, vous pouvez profiter de commentaires sur vos billets sur Tumblr, c’est simple n’est ce pas ?
30 réponses sur « Installer des commentaires facilement sur Tumblr »
[…] This post was mentioned on Twitter by Vincent Chaigneau and twanoo, Franck Rouanet. Franck Rouanet said: RT @tweetmeme Installer des commentaires facilement sur Tumblr | Freetux http://bit.ly/4CRJD9 […]
Tiens c’est nouveau cette manière de faire ?!? Moi, quand j’ai installé Disqus, j’ai été obligé d’insérer le code HTML !
Je ne me souviens pas qu’on pouvait le faire par le menu customize 🙁
C’est sûr que là, ça a l’air plus simple !
Ca dépend surtout de ton thème en fait. Mais c’est vrai que lorsque c’est présent c’est hyper facile à mettre en oeuvre.
fait et super facile!
Content que ce tutoriel t’est aidé 😉
emm. thank you for this thoughts ))
vraiment bien expliqué !
Bonjour,
J’ai un blog sur Tumblr, je suis inscrit sur Disqus, si je suis leur procédé d’installation, les commentaires apparaissent en bas de page, peu importe qu’il y ai 1 ou 9 articles… Et en suivant votre tutoriel j’ai bien la possibilité de laisser un commentaire par article en revanche toute ma mise en page est changer, et ma page organiser en 12 rectangles deviens une énumération de 12 rectangles à la queue leu-leu sous forme d’énumération… Auriez-vous une solution pour moi, sachant que mon thème ne permet pas de raccourcis commentaire via « appearance ».
Merci d’avance.
Je viens de l’installer. Merci pour l’info.
Tumblr constitue un excellent compromis entre Twitter et le blog mais il manquait cette fonction commentaire. Désormais c’est chose faite.
A bientôt !
@Fab
Pas d’accord, twitter et tumblr n’ont rien à voir !
Twitter est un réseau social et Tumblr une plate-forme de blog utlra simplifiée… La comparaison peut se faire sur la publication des citations mais c’est tout 😉
@dadavidov
Personnellement, je me sers aussi de Tumblr pour poster des liens ou donner une info en une phrase, comme sur Twitter. Mais bien sûr que Tumblr n’inclut pas de fonction réseau social. Pour moi, les 3, Twitter, mon blog et celui sur Tumblr sont complémentaires et répondent chacun a un objectif distinct.
Eh bien voilà, on est d’accord alors 😉
Je ne pensais pas que ce billet allait créer des discussions 😉
@freetux
Tu sais, maintenant que je suis abonné à ce flux de commentaires, ça va être dur de me foutre dehors 😉
Cool ! En plus tu vas être content tu fais à nouveau parti de la 3ème édition de Tours-N-Web !
Bonsoir, j’ai suivis à la lettre votre tutoriel mais chez moi la partie commentaire apparait bien, mais impossible de cliker et de laisser un commentaire….avez vous une idée sur le problême ?
Merci d’avance
http://iboga.tumblr.com/
j’ai exactement le même problème !
Quelqu’un a une solution à proposer ?
[…] disqus, pour beaucoup d’autres, vous devrez mettre les mains dans le code html (Ce tutoriel peut vous être utile). Comme j’adore ce service, j’ai également le mien ( […]
Bonjour !
Alors moi, je cherche désespérément quelqu’un qui pourrais m’aider à résoudre mon problème : j’ai fait exactement comme expliqué sur ce site (et d’autres) : j’ai créé un compte Disqus (moustachedefille), je suis allé chercher un p’tit thème sur mon Tumblr (easy reader 2 par cubicle 17) et j’ai la chance d’avoir le « Disqus Shortname », je mets donc le mien à côté : moustache-de-fille et là…
Ben ça marche pas. Tout simplement. Mon site n’a pas les commentaires : http://moustache-de-fille.tumblr.com/
Alors si quelqu’un pouvait m’aider à résoudre cet incompréhensible dilemme…
Merci d’avance ! 🙂
merci pour ce tuto qui devrait rendre mon blog un peu plus vivant.
Salut, moi mon thème avait les prédispositions disqus mais la fonction commentaires n’apparaissait pas.
J’ai donc essayé manuellement de modifier le code htlm a partir de ce tutoriel mais ca n’a rien donné pour mon thème « the minimalist ».
Mais en essayant manuellement le code de disqus ca a marché ! (apparemment pas les mêmes)
Donc si celui-ci marche pas, essayer ce lien disqus http://help.disqus.com/customer/portal/articles/758168-tumblr-manual-installation-instructions
Faites la deuxième partie « Comment count code »,en milieu de page, celui la marche pour chaque billet alors que le premier code est a titre individuel.
Voilà, j’espère que j’aurais aidé quelqu’un.
En espérant que tu pourras lire ce message…
J’ai eu le même problème que toi, mais même en insérant le code manuellement dans le html, les commentaires ne sont toujours pas disponible, pourrais tu m’envoyer ton code que je vois ou es le problème. Merci d’avance.
Clément.
Bonjour,
J’ai un souci avec mon tumblr.
Le thème choisi est normalement compatible sans passer par le code html, quand je rentre mon shortername dedans via personnaliser, RIEN.
Je me suis donc penché sur le code html. Ca semble marcher, si ce n’est quand je vais sur mon tumblr au moment où je fais défiler ma page, pageblanche, il semble loader quelquechose de disqus, qui n’arrive jamais. La page reste blanche.
Connais-tu ce souci ?
Merci d’avance pour ton aide.
Pascaline
Bonjour,
j’ai bien suivi tes instructions et il y a bien un « comment » qui apparait à côté de mon article, par contre lorsqu’on clique dessus il n’y a pas d’espace pour écrire un commentaire… une idée ?
Je te laisse regarder sur mon tumblr.
Merci !
Est-ce gratuit?
Bonjour
J’ai suivi exactement la procédure et cela ne fonctionne pas ! Rien ne se passe !! Help me please c’est important je pars en voyage dans quelques jours!!! Merci par avance
Bonjour, merci pour le tuyau ! C’est gratuit et du coup ça permet d’interagir via le blog, au lieu de ne faire qu’exposer ses textes/photos etc.
Avec mon thème je dois cliquer sur un billet, et ensuite j’ai un espace commentaire qui apparaît, mais c’est vrai que j’ai un « comments » sur le côté en haut à gauche de ma page d’accueil, je ne sais pas à quoi il sert.
Enfin bon, cela fonctionne, et c’est ce qui compte ! merci 🙂
Site agréable et complet, je vous souhaite une bonne continuation .
Votre site est super.Je vous remercie pour l’effort 🙂
Bonjour,
J’ai suivis toutes les étapes et vérifié plusieurs fois, cependant je ne vois pas la bulle des commentaires apparaître sur mes propres billets. J’aimerais savoir si il y a une option pour que ceux qui visitent mon blog puissent le commenter.
Merci de vos réponses.
Anye